イントロダクション

今回はタイトルにもあるように『AviUtlで簡単なモーショングラフィック的な登場演出』を作ってみようと思います。
↑ちなみに、こちらのCMの8秒付近で使われているものを参考にしています。

↑で、実際に作ってみたのがコレです。製作過程で色々と手を加えていたら、あんまりオリジナルと似ていないものになりましたが。
とりあえず、プロの真似をしてみようという事で適当に出来そうなものを作ってみただけなので実用性があるかどうかは解りません。
まあ、賑やかしの演出くらいにはなりそうなので、自分でも作ってみたいという方は次項からの製作手順の方も見ていって下さいませ。

宜しくお願い致します。
モーショングラフィック的な登場演出の作り方

使用する外部スクリプト
今回使用する外部スクリプトは以下のものとなります。
↑こちらからは『斜めブラインド』を使用します。導入方法はこちらからどうぞ
↑こちらからは『イージング』を使用します。導入方法はこちらからどうぞ
製作工程①広がって消えていく円
①AviUtlを起動して新規プロジェクトを作りましょう。画像サイズはとりあえず私の場合は1920×1080で作成する事にします。
②タイムラインの何もない所で右クリック→『メディアオブジェクト』→『図形』を選択します。レイヤー3に配置して長さは2秒程度にしておいて下さい。

③↑上記のパラメーター通り、図形の種類を円にして、サイズを0→900、ライン幅を50→0に設定しましょう。色の設定は私の場合は黄色系統にしてみましたが好きなものを選んで下さい。
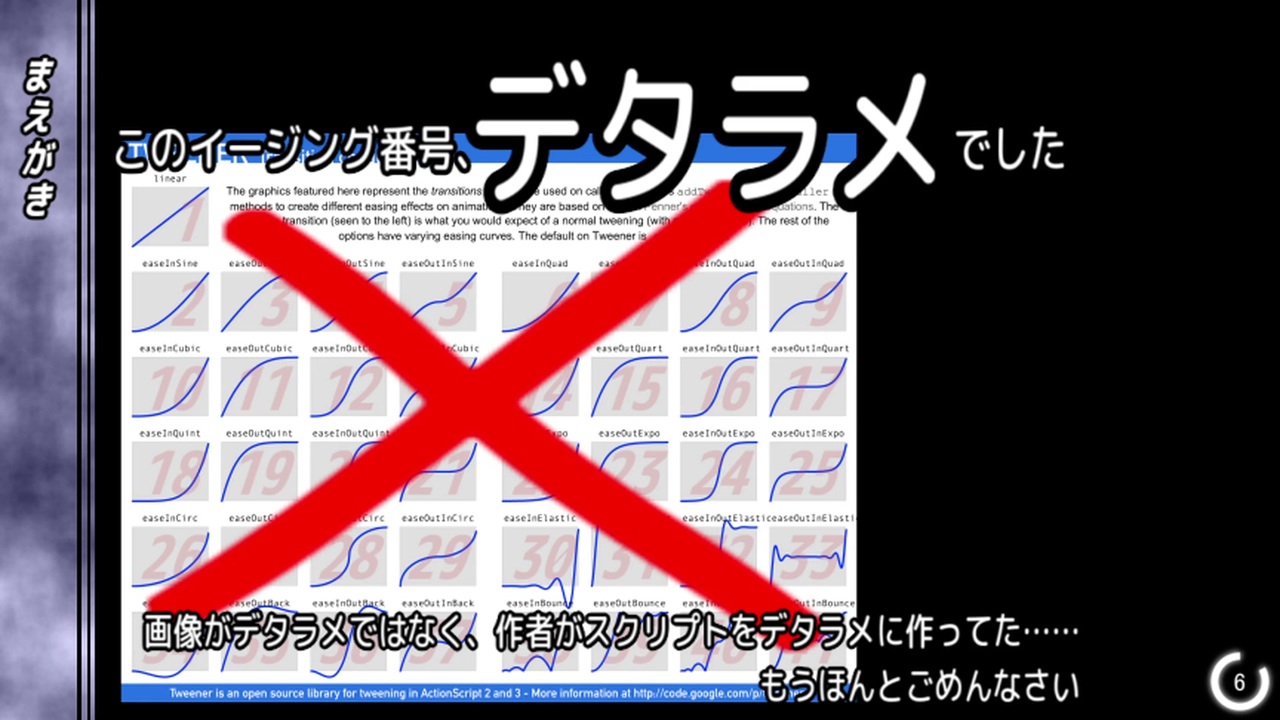
ちなみにサイズはイージングの27番、ライン幅はイージングの23番を使っています。イージングの使い方が解らないという人はこちらの記事を参照して下さい。

↑ここまでの設定で、こんな感じの広がって消えていく円が出来たと思います。
製作工程②斜めブラインドを使った広がって消えていく円
先程作った製作工程①のプロジェクトファイルをそのまま使います。
①タイムラインの何もない所で右クリック→『メディアオブジェクト』→『図形』を選択します。レイヤー4に配置して長さは1.7秒程度にしておいて下さい。
②アニメーション効果から『斜めブラインド』を追加します。

③↑上記のパラメーター通り、図形の種類を円にして、サイズを100→750、ライン幅を300→0に設定しましょう。色の設定は私の場合は赤系統にしてみましたが好きなものを選んで下さい。
斜めブラインドの方は『割合を50』、『幅を15』、『角度を-45』、『時間を0.5』に設定します。

↑ここまでの設定で、こんな感じの斜めスリットが入った円が出来たと思います。
製作工程③広がって回転して消えていく四角形
先程作った製作工程①と②のプロジェクトファイルをそのまま使います。
①タイムラインの何もない所で右クリック→『メディアオブジェクト』→『図形』を選択します。レイヤー5に配置して長さは1.7秒程度にしておいて下さい。
②アニメーション効果から『円形配置』を追加します。

③↑タイムライン上の図形のオブジェクトを右クリック→『中間点を追加』を選択して大体0.4~0.5秒の所に中間点を作って下さい。

④↑中間点の左側は上記のパラメーター通り、図形の種類を四角形にして、拡大率を55→55、サイズを75、縦横比を25に設定しましょう。色の設定は私の場合は白にしてみましたが好きなものを選んで下さい。拡大率はイージングの28番を使用しています。
円形配置の方はイージングの4番を使って『半径を0→410』に設定します。

⑤↑中間点の右側は上記のパラメーター通り、イージングの28番を使って拡大率を55→0に設定しましょう。
円形配置の方はイージングの4番を使って『半径を410→410』に設定、イージングの28番を使って『回転を0→90』に設定します。

↑ここまでの設定で、こんな感じの広がって回転して消えていく四角形の円が出来たと思います。
製作工程④キャラの動き
次にキャラの動きですが……このへんは別にやってもやらなくても良いような気がします。
私はなんとなく動きがないと寂しかったので付け足しましたが、必要ないという人は工程①~③を合成して終了して下さい。

↑とりあえず私はこちらのフリー画像を使ってみましたが、自分で使いたいものを用意してもらっても大丈夫です。その場合は画像サイズ等を適当に調整して下さい。
じゃあ、さっそく作っていきましょう。先程作った製作工程①②③のプロジェクトファイルをそのまま使います。
①レイヤー2に使いたいキャラ画像を投げ入れて長さを2.5秒程度にして下さい。
②タイムラインの何もない所で右クリック→『メディアオブジェクト』→『グループ制御』を選択します。生成されたグループ制御をレイヤー1に配置して長さは0.5秒程度にしておいて下さい。
尚、別にグループ制御を使わなくても画像自体に後述するエフェクトを追加しても大丈夫ですが、私の場合は画像を入れ替えた時にいちいちエフェクトを追加するのが面倒臭いので、こっちの方式を採用しています。
③レイヤー1のグループ制御にアニメーション効果から『斜めブラインド』を追加します。

↑グループ制御のパラメーターはこんな感じです。斜めブラインドの『イージングの23番を使って割合を0→100』、『幅を25』、『角度を60』に設定します。

↑これでキャラがブラインドをかけながら出現するようになります。
次にジャンプの動きを付けます。まあ、これに関しては前に作ったエイリアスを使いますのでここでは省略しましょう。
全部説明すると長くなりますからね。
↑ジャンプのエイリアスの作り方はこちらの記事を参照して下さい。

↑って事で、キャラにジャンプのエフェクトを追加したのがこちらになります。
これで全部のパーツが揃いましたので、次項で合成していきましょう。
製作工程⑤全パーツの合成
では、最終工程として今までのレイヤーの位置を調整していきます。

↑具体的にはタイムラインをこんな感じに配置する事になります。
①レイヤー1には工程④で作ったブラインド登場のグループ制御を配置し、その右側にはジャンプ用のグループ制御を置きます。
②レイヤー2には工程④のキャラ画像を配置します。
③レイヤー3には工程①の広がって消えていく円をキャラ画像の最後を基準にして配置します。
④レイヤー4には工程②の斜めブラインドを使った広がって消えていく円をキャラ画像の最後を基準にして配置します。
⑤レイヤー5には工程③の広がって回転して消えていく四角形をキャラ画像の最後を基準にして配置します。

↑全部適切に配置するとこんな感じになると思います。

↑キャラ画像をテキストに差し替えても使えるので、適当に何かの動画で使用してみようと思います。
ってな訳で、汎用性があるんだかよく解らない登場演出でしたけど良ければ作ってみて下さい。
全部作ったらテンプレートとして他の動画でも呼び出せるようにexoファイルとして保存しておきましょう。ベースの部分が出来ていればキャラや字幕変更も簡単ですからね。
↑exoファイルの保存方法と呼び出し方法はこちらの記事を参照して下さい。
では、本日はここまで。

お疲れ様でした。
他のAviUtl関連の記事はこちらからどうぞ。
他のAviUtlプラグイン紹介記事はこちら。
AviUtlスクリプト紹介記事はこちらです。
高成約率!ハイクオリティな動画編集オンライン講座【レバレッジエディット】
最短1ヶ月で動画編集スキルが身につく!【クリエイターズジャパン】
今回の記事作成時間&経費&日記

記事作成時間:約5時間
今日は結構久し振りとなるAviUtlの記事となりました。
大体の主要なスクリプトなんかは紹介してしまったので、これからは何か製作物を作ったら記事にしていくといったスタンスになっていくんじゃないかと思います。
まあ、汎用性の高い新しいスクリプトを見つけたら、また記事にしていくとは思いますけど。
では、恒例の累計出費&記事作成時間を発表していきましょう。
お時間のある方は次項も読んでいって下さいませ。
総制作時間:約1071時間
累計支出:47,082円
本日のオススメ商品『冒険王版 機動戦士ガンダム』!!!

今回ご紹介する商品は師匠オススメの漫画『冒険王版 機動戦士ガンダム』ですね。
前の記事で『機動戦士ガンダム THE ORIGIN』を紹介したので今回は違うベクトルで伝説となったこちらの方をお薦めしてみようと思います。
1979年~1980年にかけて冒険王という雑誌で連載されていたらしいファーストガンダムのコミカライズ作品です。
私も数年前に読んだ事がありますが、色々とテレビ版のオリジナルと異なるとんでもないストーリーとなっておりますので、ガンダム好きで読んだ事がないという人は読んでみても良いんじゃないかと思います。
↑詳しくは、こちらの方のゆっくり動画を見て頂いた方がいいような気がします。
スイッチ一つでガンダムが勝手に敵を倒したり、作画が面倒だったのかモビルスーツが直立不動だったりと突っ込み所満載の漫画ですが、ネタとしてはなかなか面白いです。
ネット情報によるとこの漫画の作者が当時テレビを持ってなかったので、『そもそもガンダムを見た事がなかった』事が最大の原因だったと言われています。
要するに予備知識なしで漫画を描いた結果、伝説的なネタ漫画と化してしまった訳ですね。
原作を全然知らずにコミカライズするとか、凄い時代もあったもんですわ。
現在入手できる復刻版は原作を2巻分収録していて約2,000円と、ちょっと高いですがお金に余裕のある方は↓リンク先より購入して頂けると大変嬉しいです。

ご購入の検討をお願い致します。