イントロダクション

今回はAviUtlの『曲げスクリプト』を使用して、画像なんかのオブジェクトに曲げ動作なんかを付与していこうと思います。

↑こんな風にオブジェクトを曲げる事が出来るようになります。

↑オブジェクトを自動往復で曲げる事も出来るので汎用性は非常に高いです。

立ち絵のキャラ画像などには、特に使えそうですわね。

手軽にアバターの絵を動かしたい人にオススメです。
多分、ボイスロイド動画とかの立ち絵なんかには使用できると思います。
ってな訳で、当記事ではスクリプトの導入~基本的な使用方法を記述していきますので、興味のある方は読んでいって下さいませ。

宜しくお願い致します。
曲げスクリプトの導入~基本使用方法

曲げスクリプトの導入方法
まずは、必要なスクリプトをダウンロードしてきましょう。

↑こちらの紹介動画の概要欄からリンクを辿って『曲げ5』というZIPファイルをダウンロードしてきて下さい。

↑解凍すると『曲げ5.anm』というものが1つだけ入っています。

↑この『曲げ5.anm』をAviUtlフォルダ内の『exedit.auf』と同じ階層にある『script』フォルダに入れれば導入完了です。
※scriptフォルダがない場合は新規作成して下さい。
曲げスクリプトの基本使用方法
では、サンプル作成がてら使用方法を説明していきましょう。
手順①AviUtlを起動して新規プロジェクトを作ります。画像サイズは適当でいいですが、私は1920×1080で作成する事にします。
手順②レイヤー1にカメラ制御を生成します。
このスクリプト、実はオブジェクトをカメラ制御下におかないとメッシュみたいなものができるんですよね。なので、別に使いませんがカメラ制御の方を生成する必要があります。

↑ちなみに、カメラ制御を使わないとこんな風に画像とかにメッシュみたいな模様が浮かび上がるようになってしまいますので注意が必要です。

↑タイムライン上のオブジェクトが何もない場所で右クリック→『メディアオブジェクトの追加』→『カメラ制御』→『カメラ制御』を選択して下さい。
タイムライン上にカメラ制御が生成されますので、レイヤー1に配置して下さい。
パラメーターは何もいじりません。
手順③曲げたい画像等のオブジェクトをレイヤー2に放り込みます。

↑私はこちらのフリー画像を使用しますが、好きなものを適当に使って下さい。
タイムラインに画像を放り込んだらレイヤー2に配置し、カメラ制御下に置きましょう。

↑設定ダイアログ左上にあるカメラマークみたいなやつをクリックして有効化すれば、画像はカメラ制御下になります。
手順④レイヤー2に曲げスクリプトを付与します。

↑レイヤー2の設定ダイアログ右上にある『+』マークを押すとリスト一覧が出てきますので、その中から『アニメーション効果』を選択して下さい。

↑次にアニメーション効果の種類を『曲げ』にしてパラメーターを上記のような感じに変更します。
『力』のパラメーターは『直線移動』にして、私の場合は左側の数値を0、右側の数値を-130にしていますが、使用する画像によって適当に調整して下さい。

↑完成すると、こんな感じで顔を傾げるような動きをするようになります。
では、大体の基本使用方法は記述しましたので、次項からパラメーター説明をしていきましょう。
パラメーター説明

◎『分割数』は曲がり具合の精度です。3~100までの間で設定可能で、数値を上げるほどに画像に適用されるメッシュの数が増えて精細な動きをするようになります。ただ、数値を上げると動作が重くなりますので注意が必要です。
◎『力』はオブジェクトを曲げる力の強弱を決めるパラーメーターですね。-1000~1000までの範囲で設定可能ですが、あまり数値を上げると破綻しますので、程々にした方が良いでしょう。
マイナス数値で左方向に曲がり、プラス数値で右方向に曲がるようになります。
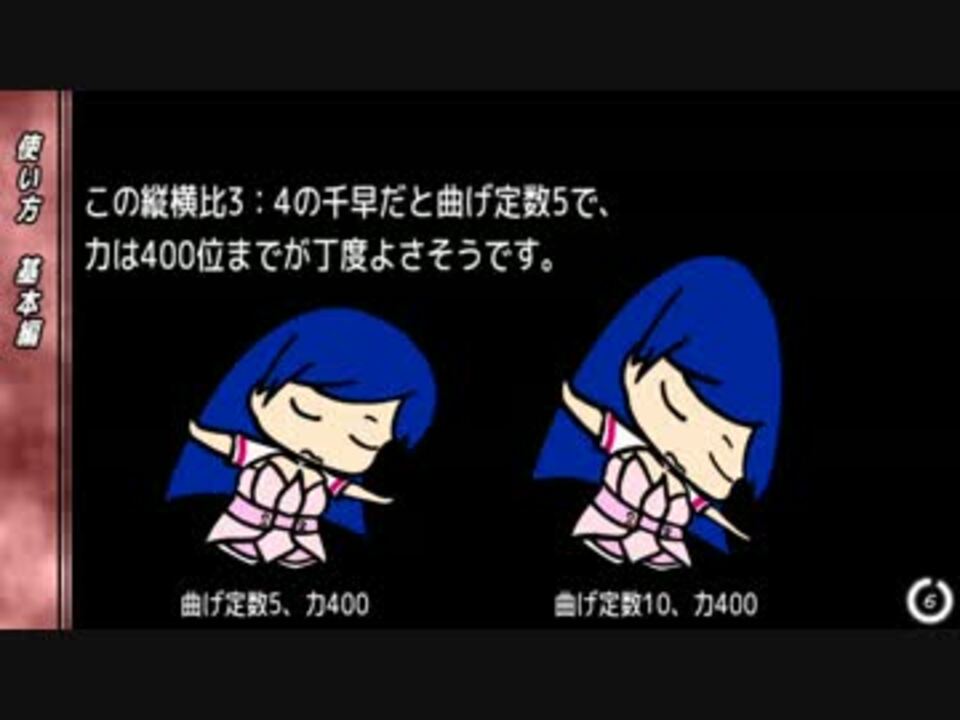
◎『曲げ定数』はオブジェクトのひねり具合のパラメーターです。0~50までの範囲で設定可能で、曲げた時の違和感を緩和する為の微調整とかに使用します。
◎『方向』は上と下のどちらを基準にして曲げるかを決めるパラメーターです。0と1の2つの数値だけが入力可能で、0だと下を固定して曲がるようになり、1だと上を固定して曲がるようになります。

↑数値を1にすると、こんな風に上が固定された感じで動かす事が出来るようになります。

↑設定ダイアログ下部の『設定』ボタンを押す事で『パラメータ設定』の項目を出す事が可能となりますので、こちらの方も使いそうなやつだけ説明していきましょう。
◎『往復運動』にチェックを入れると、メインパラメーターに入れた数値に応じて左右に反復運動をするようになります。
◎『1往復時間』は先程の『往復運動』にチェックを入れた場合にのみ機能します。何秒で1往復するのかを設定するパラメーターなので、数値を下げると速く動いて、数値を上げるとゆっくり動くようになります。※変数や計算式も入力できますので、適当に試してみて下さい。
◎『グラフ表示』にチェックを入れると曲げの軌道を制御する事が出来るグラフが表示されます。

↑黄色の点をドラッグする事で軌道を変更する事が可能です。曲げの動きを調整したい場合は使用して下さい。

↑グラフの線を上か下の山なりにすると、片方にだけ曲がるようにも出来ます。
適当にいじってみて、好みの動作にして下さい。
尚、調整が終わったら『グラフ表示』のチェックは必ず外して下さい。そのままだと上記の画像みたいにグラフもろともに出力されてしまいますからね。
以上です。
立ち絵や小物のアクセサリーなんかを曲げたりしたい時には有用なスクリプトなので、導入しておいても損はないと思いますよ。
では、本日はここまで。

お疲れ様でした。
他のAviUtl関連の記事はこちらからどうぞ。
他のAviUtlスクリプト紹介記事はこちら。
AviUtlプラグイン紹介記事はこちらです。
高成約率!ハイクオリティな動画編集オンライン講座【レバレッジエディット】
最短1ヶ月で動画編集スキルが身につく!【クリエイターズジャパン】
今回の経費&日記&記事作成時間

記事作成時間:約4時間
今回の曲げスクリプトですが、PSDツールキット&風揺れスクリプトを使用した立ち絵と併用するのは現在の所は難しい感じだったりしますね。
色々と試してみましたが、思いっきり挙動がバグりますので、実用化には遠いようです。
う~ん。素直にLIVE2Dとかを導入して立ち絵を動かした方が良かったかも知れません。
まあ、その内に解決方法が思いつくかも知れませんので、忘れた頃にこの曲げスクリプトを使って実験をしてみましょう。
実用化できたら、記事にしていこうと思います。
では、恒例の累計出費&記事作成時間を発表していきますか。
お時間のある方は次項も読んでいって下さいませ。
総制作時間:約1471時間
累計支出:58,882円
本日のオススメ商品『銀河機攻隊 マジェスティックプリンス』!!!

今回ご紹介する商品は私の師匠オススメのアニメ『銀河機攻隊 マジェスティックプリンス』です。
2013年に全24話でテレビ放映されたロボアニメですね。
他にも特別編と劇場版があり、劇場版の方で物語的には完結するような感じです。
物語としては、突如として襲来してきた『ウルガル』という超強い宇宙人達に対抗する為、人類は遺伝子操作で戦闘に特化した人間を『アッシュ』という特殊な戦闘ロボに乗せ、互いの存亡を賭けて戦っていくといった感じの王道ストーリーとなっております。
まあ、戦闘以外は基本的にはあんまりシリアスなアニメではありませんので、ファフナーなんかと違ってゆるめに見られるロボアニメだと思いますよ。
個々の能力は高いのに、チームワークが壊滅的な『ザンネン5』と呼ばれる少年少女達が色々と口論をしながら成長していく様が、なかなかに面白いです。
ロボは3DのCGなので見る人によっては好き嫌いがありそうですが、3Dならではの超高速戦闘が素晴らしいので一見の価値はあると思います。
難を言えば、日常パートの作画が割と微妙な事と、良くも悪くも王道ストーリーなので話自体に意外性がない事ですかね。
主役ロボ達のデザインも割と癖が強くて奇抜なのが多いので、地味に好き嫌いが分かれそうなのも難点かも知れません。
スナイパーロボの頭部スライド機構には初見で度肝を抜かれましたわ。
私は嫌いじゃありませんけどね。
普通に面白い良作ロボアニメでしたので、興味のある方は視聴してみても損はないと思いますよ。

