イントロダクション

今回はYouTubeの動画で使用する『アニメーションする矢印』をAviUtlで作成をしていこうと思います。
まあ、別にわざわざアニメーションさせなくても矢印くらいだったら静止画とかで充分な気がしますが、ぼちぼちブログで書くネタが枯渇しつつあるので作ってみる事になりました。
↑とりあえず今回のアニメーションする矢印の参考元はこちらのコトブキヤの公式動画となります。
師匠達の見立てでは、この数ヶ月の修行でAviUtlの操作も習熟してきた頃合いらしいので、次のステップとして勉強がてらプロの人間が作ったものを真似てみる事になりました。
まあ、矢印とかならレビュー動画の解説とかにも使えそうなので作っておいて損はないでしょう。
完成品は参考元とはあんまり似てないものとなりましたが、良ければ読んでいって下さいませ。

宜しくお願いします。
アニメーションする矢印を作成

矢印の素材を作る
とりあえず矢印部分の素材をクリスタで作ります。

↑矢印のパーツ①です。今回の矢印は3つのパーツで構成されてますので、その内の一つとなります。

↑矢印のパーツ②です。単なる長方形ですね。

↑矢印のパーツ③です。同じく単なる長方形です。
では、この3つのパーツをAviUtlで組み立てていきましょう。
必要な外部スクリプト
今回作成する終了画面に使用する外部スクリプトを記述していきますので、同じものを作りたいという人は、まず下記のリンク先にあるスクリプトをダウンロードして導入して下さい。
↑『縁取りスクリプト』です。通常の縁取りの機能追加版です。
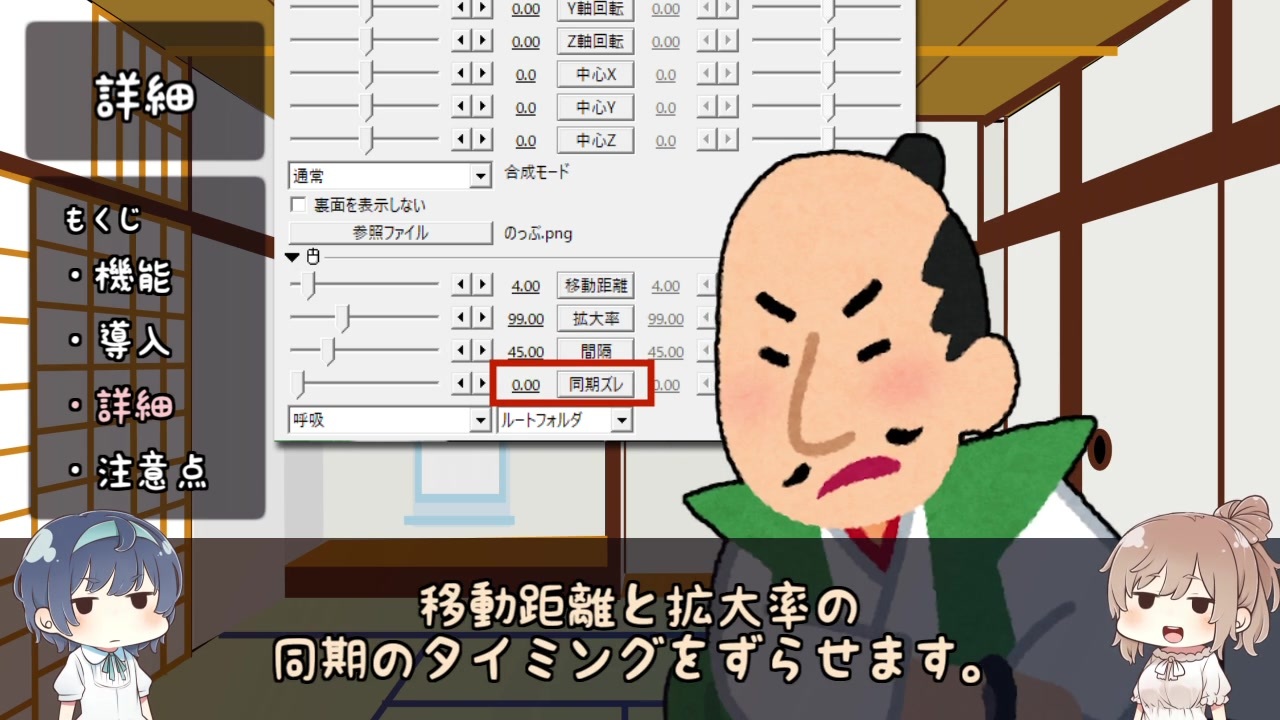
↑『自動呼吸アニメーション』です。オブジェクトに呼吸をするような動きを付与できます。詳しい使い方の記事はこちらからどうぞ。
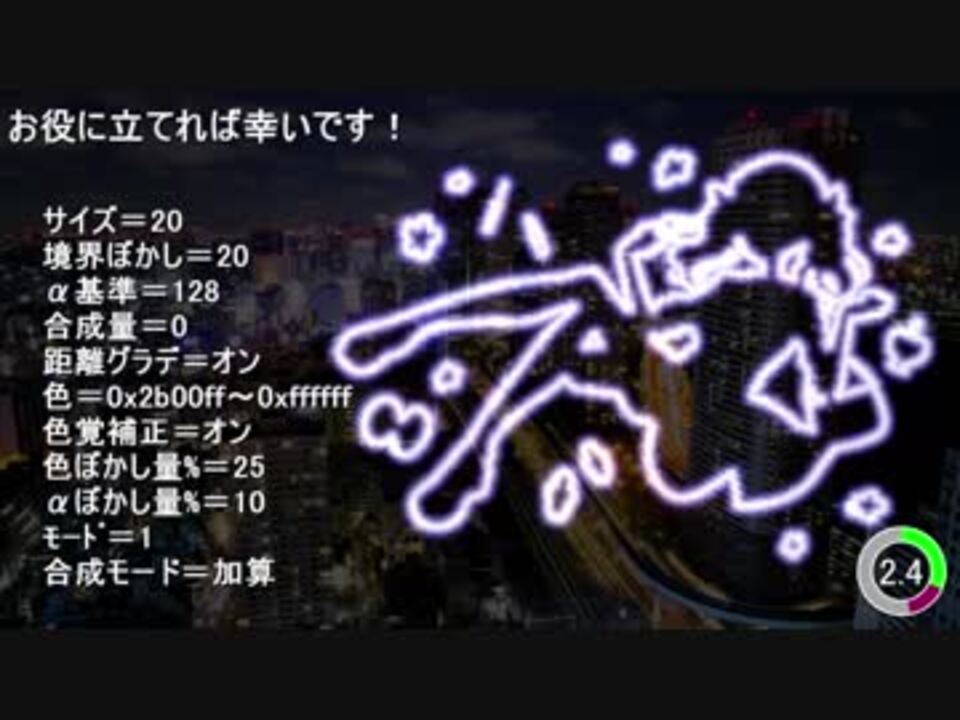
↑『ピッカピカ加工スクリプト』です。オブジェクトに金属的な質感を付与できます。詳しい使い方の記事はこちらからどうぞ。
↑『長方形角取り』です。オブジェクトの角を丸くしたり、凹ませたりできます。
↑『トラックバー対応イージングスクリプト 2020版』です。詳しい使い方の記事はこちらからどうぞ。
矢印のアニメーション作成
①AviUtlを起動して新規プロジェクトを作ります。画像サイズは適当でいいですが、私は1920×1080で作成する事にします。
②レイヤー1に矢印のパーツ①を配置します。時間は使う分だけ長くしてください。
③中間点を2つ作成します。私の場合は0.3秒付近と0.6秒付近に作成します。
④前項で紹介した『長方形角取り』、『ピッカピカ加工スクリプト』、『自動呼吸アニメーション』、『縁取りスクリプト』を付与します。

↑レイヤー1のパラメーターはこんな感じです。
Y方向と拡大率の移動は『補間移動』にしています。
Y方向の中間点は左側が『0→-100』、真ん中が『-100→0』、右側が『0→0』です。
拡大率の中間点は左側が『0→50』、真ん中が『50→100』、右側が『100→100』です。
ノイズグラデーションは設定ボタンを押してノイズ強さを10に設定しています。
縁取りの色は白を適用しています。

↑ここまで設定が終わるとこんな感じの動画になっていると思います。
⑤次にレイヤー2と3にレイヤー1のオブジェクトをコピー&ペーストします。

⑥↑レイヤー2の設定ダイアログの『参照ファイル』を押して、矢印の素材パーツ②を選択して下さい。同じくレイヤー3の設定ダイアログの『参照ファイル』を押して、矢印の素材パーツ③を選択します。

↑タイムライン上のオブジェクトは、こんな感じで少しずらして配置します。

↑ここまでの設定で、大体こんな感じの動画になっていると思います。
まあ、これで完成でも良いんですが、ついでにエフェクトも作ってみましょう。
とりあえずこの矢印を『exo』ファイルに保存して、他の動画でも使いまわせるようにしておいた方が良いと思います。
↑『exo』ファイルへの保存方法と呼び出し方法はこちらの記事を参照して下さい。
円形のエフェクトを作る
じゃあ、まずはAviUtlを起動して新規プロジェクトを作りましょう。画像サイズは私の場合1920×1080で作成する事にします。
①タイムライン上のレイヤー1に円の図形オブジェクトを作ります。

↑パラメーターはこんな感じです。ぶっちゃけ、サイズとライン幅しか使いません。
サイズの方は移動方法をイージングの27番、ライン幅はイージングの23番にしています。
②レイヤー2にレイヤー1のオブジェクトをコピーします。

↑タイムラインの配置はこんな感じで少しズラします。

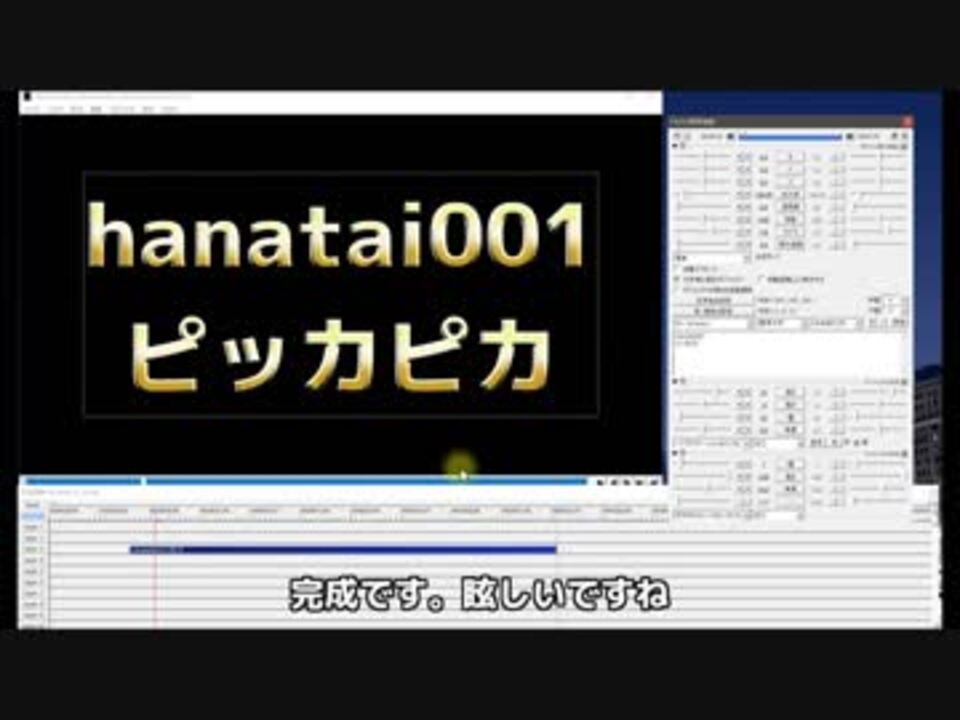
↑完成するとこんな感じになります。お手軽エフェクトですが、悪くはないと思います。
では、これも『exo』ファイルに保存して、他の動画でも使いまわせるようにしておきましょう。

↑ってな訳で、実際の使用例はこんな感じになりますかね。参考元よりもかなり劣化していますが、まあ素人なんで仕方がありません。
その内に改修するかも知れませんが、あとで動画に使えたら使っていこうと思います。
では、本日はここまで。

お疲れ様でした。
他のAviUtl関連の記事はこちらからどうぞ。
他のテキスト関連の記事はこちらからどうぞ。
他のAviUtlプラグイン紹介記事はこちら。
AviUtlスクリプト紹介記事はこちらです。
高成約率!ハイクオリティな動画編集オンライン講座【レバレッジエディット】
最短1ヶ月で動画編集スキルが身につく!【クリエイターズジャパン】
今回の経費&記事作成時間&日記

記事作成時間:約6時間
(#09動画作成2時間込み)
本日から9作目の動画作成に入りました。
雑談動画は結構テキトーな作りで良いので気楽ですね。ただ、ちょっとテンプレートを改修する必要があったので、今日はそちらの方の作業を主にやっていました。
5~10分ぐらいの動画になる予定ですので一週間以内には終わるんじゃないかと思います。
毎回、これくらいの分量なら楽なんですけどねー。
では、恒例の累計出費&記事作成時間を発表して今回は終わりにしましょう。
最後まで読んでくださった方はありがとうございました。
総制作時間:約823時間
累計支出:47,082円