イントロダクション

今回はMMDなんかの賑やかしに使う音声波形の作り方を記述していこうと思います。

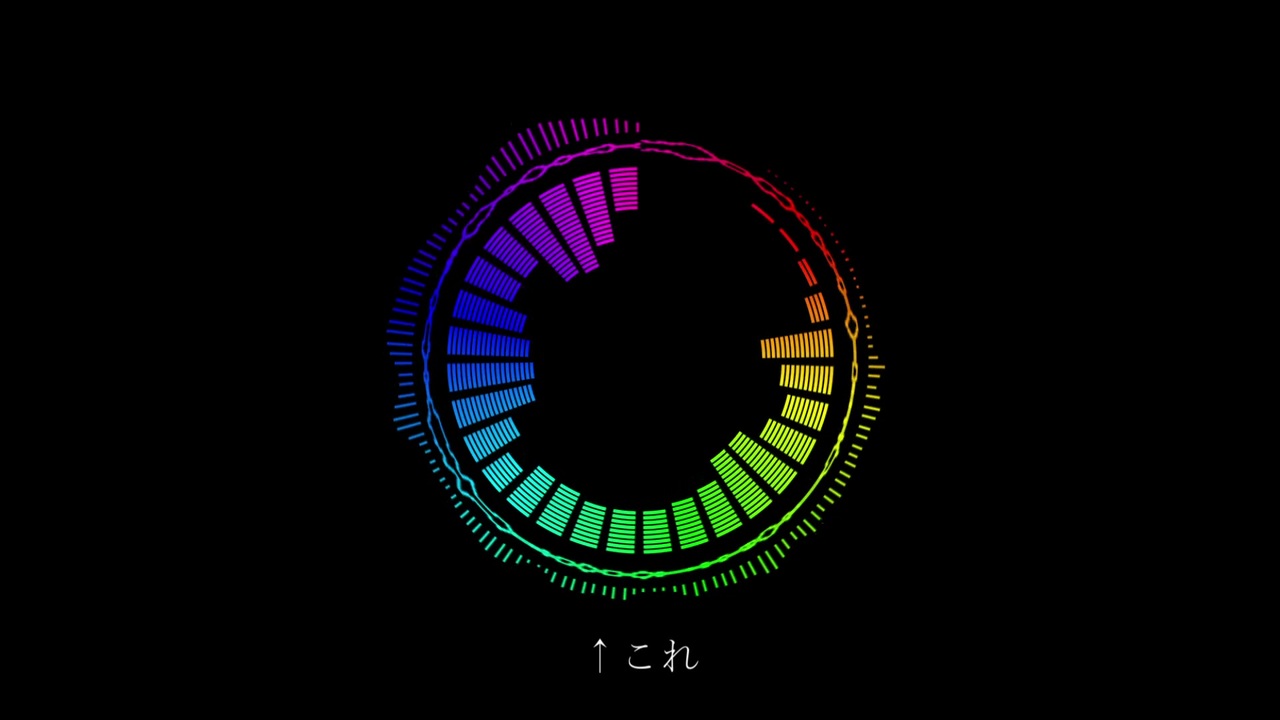
ちなみに音声波形というのは↑こんな感じで、音声や音楽に合わせてアニメーションする波形の事ですね。見た感じ音の強弱に反応して波形が大きくなったり小さくなったりするようです。
まあ、別になくても良いような気がしますが……視覚効果は高いですし、なんとなくカッコイイので私のMMD動画なんかにも取り入れてみようかな、と思った次第でございます。
役に立ちそうだったらボイスロイドの方の動画にも使用できますし、とりあえずやってみようと思います。

良ければ読んでいって下さいませ。
グラデーションで変化する音声波形の作り方

必要な外部スクリプト
では、まずは今回の作成に当たって必要な外部スクリプトを紹介していきましょう。
↑こちらの『色調調整セットver6』に入っている『色相環』というカスタムオブジェクトを使用します。
↑こちらの『Aviutlスクリプト紹介』にある『倍速回転』を使用します。使い方や導入方法に関してはこちらの記事を参照して下さい。
参考にさせて頂いた動画紹介
今回の製作にあたって参考にさせて頂いた動画も紹介していきましょう。
↑こちらのMMD動画の上の方で使用されている8の字型の音声波形を参考にさせて頂きました。
↑音声波形のグラデーションについては、こちらのニコニコ動画の講座を参考にさせて頂きました。
8の字型の音声波形の作り方
じゃあ、最初にベースとなる音声波形の作成をしましょう。
AviUtlを起動して新規プロジェクトを作ります。画像サイズはとりあえず私の場合は1920×1080で作成する事にしました。
①なんでもいいのでレイヤー1に音声ファイルか、音楽ファイルを放り込みます。これがないと音声波形が何も動きませんので調整が難しくなってしまいます。
②タイムライン上の何もない所で右クリック→『メディアオブジェクトの追加』→『音声波形表示』を選択して音声波形表示をレイヤー2に配置します。
③音声波形表示を選択状態でキーボードの『E』を押してリストを表示→『極座標変換』を選択します。
④続いて同じように音声波形表示を選択状態でキーボードの『E』を押してリストを表示→『アニメーション効果』→『簡易変形』を選択します。
⑤続いて同じように音声波形表示を選択状態でキーボードの『E』を押してリストを表示→『発光』を選択します。
これで必要なエフェクトは付け終わったので、次はパラメーターを変更していきましょう。
とりあえず簡易変形を使って8の字型にします。

↑簡易変形を適用すると4隅にアンカーが出現しますので、これを移動させて8の字型に変形させていきましょう。

↑かなり適当ですが、先程の画像のアンカーをこんな感じで移動させると∞みたいな形状になると思います。

↑あてにはなりませんが、私の場合は他のパラメーターはこんな感じにしています。適当に自分の好みの形状になるように調整してみて下さい。

↑音声波形表示のパラメータ設定はこんな感じです。音声波形表示の『設定』ボタンを押すと出てきます。

↑ここまでの設定でこんな感じの音声波形になったと思います。
グラデーション用の背景を作る
このままだと単色の音声波形しか出来ませんので、背景用のグラデーションを作りましょう。
①タイムライン上の何もない所で右クリック→『メディアオブジェクトの追加』→『カスタムオブジェクト』を選択してレイヤー3に配置します。オブジェクトの種類は『色相環』にして下さい。
②色相環のオブジェクトを選択状態でキーボードの『E』を押してリストを表示→『ぼかし』を選択します。
③同じように色相環のオブジェクトを選択状態でキーボードの『E』を押してリストを表示→『グロー』を選択します。
④同じように色相環のオブジェクトを選択状態でキーボードの『E』を押してリストを表示→『アニメーション効果』→『倍速回転』を選択します。
これで必要なエフェクトは付け終わったので、次はパラメーターを変更していきましょう。

↑私の場合はこんな感じのパラメーターにしてみました。

↑多分、こんな感じのものが回転していると思います。
この色相環をタイムライン上で右クリック→『上のオブジェクトでクリッピング』を選択するとレイヤー2の音声波形の形状でクリッピングされます。

↑一応の完成形がこんな感じになると思います。
うん、ちょっと光らせ過ぎたような気がしますが適当に自分好みに調節してください。
とりあえず、後で使う時に色々と調整すると思いますが、ベース部分は出来たという事で他の動画でも使えるように『exoファイル』に保存しておきましょう。
↑『exoファイル』の保存方法はこちらの記事を参考にして下さい。
って事で、グラデーションで変化する音声波形の作り方でした。
音声波形は割と重いエフェクトですので、使うと出力時間が長くなります。そこだけ注意してもらえれば視覚効果も高いので割と使えるエフェクトだと思います。
では、本日はここまで。

お疲れ様でした。
他のAviUtl関連の記事はこちらからどうぞ。
他のテキスト関連の記事はこちらからどうぞ。
他のAviUtlプラグイン紹介記事はこちら。
AviUtlスクリプト紹介記事はこちらです。
高成約率!ハイクオリティな動画編集オンライン講座【レバレッジエディット】
最短1ヶ月で動画編集スキルが身につく!【クリエイターズジャパン】
今回の経費&記事作成時間

記事作成時間:約4時間
今日は動画製作も休止して微妙に時間があったので、『今回の経費&記事作成時間』用のアイキャッチを7種類ほど増やしてみました。
考えてみれば、もう何カ月もず~っと同じようなアイキャッチを使ってましたからね。
暇を見て、もうちょっと種類を増やしてみようと思います。
では、恒例の累計出費&記事作成時間を発表して今回は終わりにしましょう。
最後まで読んでくださった方はありがとうございました。
総制作時間:約833時間
累計支出:47,082円