イントロダクション

今回は、以前カスタマイズしたブログカードをもうチョイ調整してみようというのがお題です。
まあ、別に今のままでも良いといえば良いんですけど――
何となく時間がたってから見てみると微妙でしたので、休養日の暇潰しがてら調整してみる事になりました。

神音
お時間に余裕のある方は、
読んでいって下さると嬉しいです。
ブログカードのシンプル化をしてみる

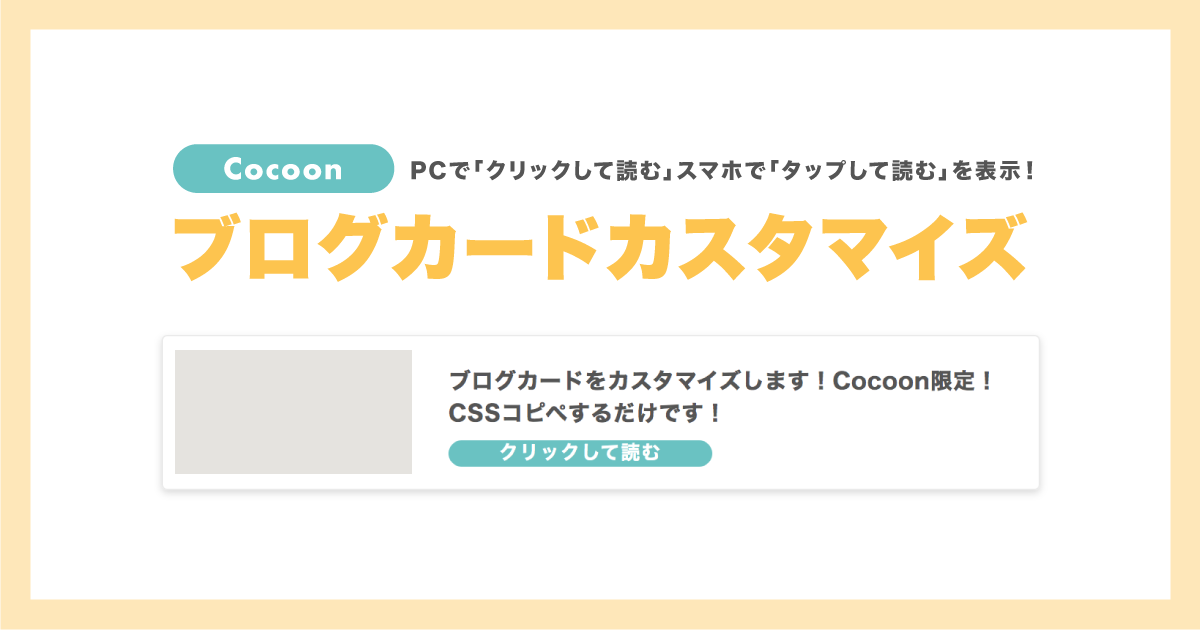
さて、今現在ブログカードは↓下記の画像のものを使用しているのですが、こいつをもう少しシンプル化して見やすくしてみたいと思います。

参考にさせて頂いたサイト様は↓こちらとなります。
こちらの記事のコードをほぼそのまんま流用して使用させて頂いてこうかと思います。
※コード変更すると今までのブログカードも更新されるので、既にネタバレしている可能性もありますけど。

ってな訳で、ちょっとだけ修正して作ったのが↑上記画像のものとなりますね。
随分とシンプルに小型化しましたけど、ゴチャゴチャしているよりはマシでしょう。
気が向いたら、また改修してみますが暫くの間はこちらを使用していこうと思います。
今回追記したCSS

.blogcard-snippet,
.blogcard-footer {
display: none;
}
.blogcard-wrap {
transition: all .3s;
max-width: 600px;
margin: 2em auto;
}
.blogcard {
border:1px solid #00bfff !important;
box-shadow: 0 2px 5px rgba(0, 0, 0, .15);
padding: 10px;
}
.blogcard-wrap:hover {
background: none;
transform: translateY(-3px);
box-shadow: 0px 10px 20px rgba(0, 0, 0, .1);
}
.blogcard-thumbnail {
margin: 0;
}
.blogcard-thumbnail img {
display: block;
}
.blogcard-title {
color: #555;
letter-spacing: 0.5px;
font-size: 16px;
line-height: 1.5;
margin: 10px 0 0 0;
height: 45px;
overflow: hidden;
}
.blogcard-content {
min-height: auto;
margin-left: 185px;
padding-right: 6px;
}
.blogcard-label {
top: -10px;
left: 9px;
padding: 3px 0.6em;
background:#00bfff;
padding: 1px 10px;
font-weight: 600;
font-size: 12px;
letter-spacing: 1px;
}
.blogcard-content:after {
content: "続きを読む";
background: #00bfff; /* 背景色 */
display: block;
text-align: center;
color: #fff;
font-weight: 600;
letter-spacing: 1px;
width: 180px;
border-radius: 20px;
font-size: 13px;
padding: 1px 0;
margin-top: 6px;
}
@media screen and (max-width: 834px) {
.blogcard-content {
margin-left: 130px;
}
.blogcard-title {
font-size: 15px;
line-height: 1.5;
height: 35px;
margin:0;
}
.blogcard-content:after {
content: "タップして読む";
}
.blogcard-thumbnail{
width:120px;
}
}
@media screen and (max-width: 560px) {
.blogcard-content:after {
width: 120px;
font-size: 12px;
}
.blogcard-title {
margin:0;
}
}
@media screen and (max-width: 320px) {
.blogcard-thumbnail {
width: 100px;
}
.blogcard-content {
margin-left: 110px;
}
.blogcard-title {
height: 35px;
}
}
.blogcard{
background: #fffaf0
}今回の経費&記事作成時間

今回の記事作成時間
約4時間(CSS改修及び#004~005の記事リライト作業時間含む)
今日は休養日の筈だったんですけど、過去記事の#004と#005のリライトをしていたら、いつの間にやら時間がたっていました。
まあ、イラストと違って手をかければちゃんと目に見えて進捗があるので良いんですけどね……
何にしても、次はちゃんと休養しようと思います。
では、恒例の累計出費&記事作成時間を発表して今回は終わりにしましょう。
最後まで読んでくださった方はありがとうございました。
現在までの総制作時間&累計支出
総制作時間:約186時間 / 累計支出:17,080円